
制表飞侠(FlyReport)v1.6
下载
英爱特快速制表
下载
GraphEdit(图表可视化工具) 10.0
下载
ClickCharts Flowchart(图表和流程图软件)
下载《Chartkick(图表绘制工具) 2.2.3》是一款可以在网页上建立图表的软件,用户可以通过这款软件直接使用代码创建图表,软件内的功能非常丰富,操作也很简单,是一款非常不错的软件,感兴趣的小伙伴欢迎下载使用噢!

使用户能够下载图表。这一切都发生在浏览器中 - 不需要服务器端代码。
时间可以是时间,时间戳或字符串(字符串被解析)
访问图表:
var chart = Chartkick.charts["chart-id"]
获取基础图表对象:
chart.getChartObject()
您还可以使用:
chart.getElement()
chart.getData()
chart.getOptions()
chart.getAdapter()
使用以下命令更新数据:
chart.updateData(newData)
您还可以指定新选项:
chart.setOptions(newOptions)
// or
chart.updateData(newData, newOptions)
刷新远程源的数据:
chart.refreshData()
重绘图表:
chart.redraw()
在图表上循环:
Chartkick.eachChart( function(chart) {
// do something
})
要为Google图表指定语言,请添加:
Chartkick.configure({language: "de"});
在JavaScript文件之后和你的图表之前。
多个库
如果加载了多个图表库,请使用以下命令选择:
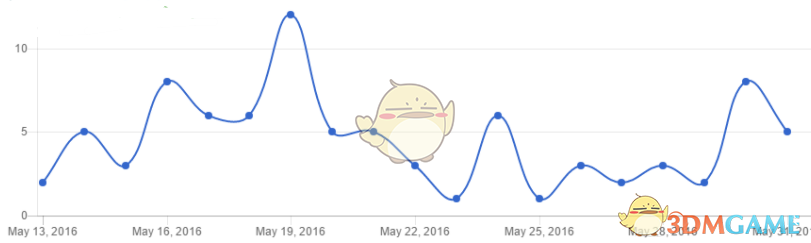
我们每天使用各种格式呈现的数据。从我的角度来看,用于呈现数字数据的最方便的格式之一是图表。用户喜欢图形,尤其是交互式图形,因为它们漂亮而有趣 - 与静态表相反。
有许多解决方案可以在网络应用程序中呈现漂亮的交互式图形,但今天我们将讨论一些特别的:为Rails构建的解决方案,使渲染图形变得轻而易举。这个解决方案称为Chartkick,它是由安德鲁·凯恩建造的。Chartkick可以使用Google图
将Chartkick集成到Rails应用程序中,渲染各种图形,自定义它们,使它们异步加载,以及如何使用groupdate和hightop gem进一步加强代码。
Chart.js现在是默认适配器如果多个加载 - yay开源!
轴类型自动检测 - 无需 discrete: true
更好的日期支持 - 日期不再被视为UTC
Chartkick使用iso8601.js来解析日期和时间。

制表飞侠(FlyReport)v1.6
下载
英爱特快速制表
下载
GraphEdit(图表可视化工具) 10.0
下载
ClickCharts Flowchart(图表和流程图软件)
下载
福昕PDF编辑器v13.3.631.26785
下载
冰点文库免费版
下载
迅捷电子书转换器电脑版
下载
好易迅配音专家v4.3.39.9
下载5.79MB
2026-02-04
134.70MB
2026-02-07
159.77MB
2026-02-06
7.02MB
2026-02-07
2.49MB
2026-02-05
289.61MB
2026-02-06
84.55MB / 2025-09-30
248.80MB / 2026-02-07
2.79MB / 2025-10-16
63.90MB / 2025-12-09
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036)400-105-5185 All Right Reserved













玩家点评 (0人参与,0条评论)
热门评论
全部评论