日期:2025-11-26
版本:3.7.2.0
日期:2025-11-02
版本:v3.7.0.0
日期:2025-10-05
版本:3.6.1.6
日期:2025-10-01
版本:3.6.14
《Mockplus》是一款简单易学的原型图设计开发工具,非常适合个人使用。软件操作简单,功能全面,适用范围广,能够快速设计出产品的原型图,将多种强大实用的功能层层递进,真正实现了新手和大神都能满足需求的一款软件。
审阅协作
创建原型图、邀请、批注图钉,之后就可以协同工作了。所有的讨论、意见、版本,都会保留。
无缝真机预览
可直接实现设计和移动设备之间的通讯,直接预览,不需要任何第三方设备。在设计过程中,设计者拿出手机就可以随时和Mockplus对接,将原型传递到移动设备,观察原型在移动设备中的真实状态。
素描风格
其拥有200多个组件、海量图标,全部支持手绘素描风格。更好地强调传递一种设计原则即:“我这是草图,仅仅是原型,不是最终的产品,需要你的确认”。对于团队交流、客户沟通,这会有好的效果,也非常重要。
组件交互
视觉上定位于低保真,但致力于高保真的组件交互能力。表达交互时依然能够准确、完整,并同样简单上手。Mockplus支持基于页面的交互和动画效果。MockplusV2版本,将支持基于组件级别的交互和动画,可即时观察交互效果,大大降低学习成本。
模版重用
支持模版功能,可以把当前的设计存入模版库,下次使用时,直接拖入工作区即可。模版还可以分享到团队的其他成员已经所有Mockplus所有注册用户,从而提高整个团队乃至所有用户群的生产力。V2版本支持组件、页面、图片素材三个方面的模版和重用。
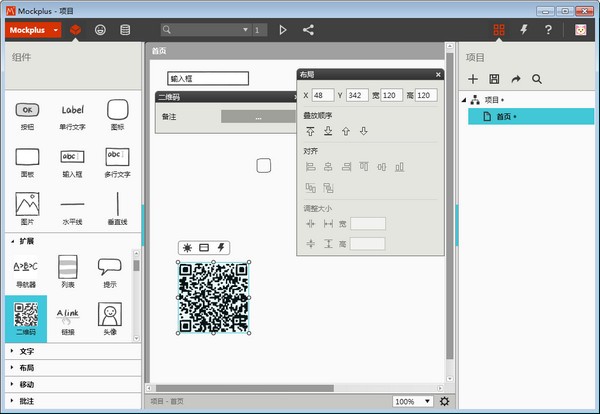
1、首先在本站下载安装好Mockplus软件后,打开软件进入主界面,在Mockplus中的左侧工作区可以看到有图片、水平线、垂直线、扩展、文字等多种选项,我们点击图片选项,将它拖进工作区域,如下图所示。
2、将图片拖进工作区后,我们需要双击这个图片组件,然后弹出导入图片界面,我们将需要的图片导入进来,或者点击图片链接,直接将图片的链接地址输入就可以了。
3、将图片导入到软件后,我们可以对图片进行编辑,可以调整自动大小、边框、滤镜、旋转角度等进行设置。可以点击滤镜,然后选择素描,使图片呈现素描效果。也可以选择其他效果,相信可以满足用户的需要。
如何使用Mockplus滚动区组件?
1、首先进入Mockplus软件主界面,点击左侧菜单栏中的交互选项,如下图所示有弹出面板、图片轮播、内容面板、滚动区、面板、定时器等选项,我们选择点击滚动区将它拖到工作区。
2、将滚动区组件拖到工作区后,鼠标双击该组件就可以进入编辑区域,用户可以往区域中添加内容,不仅如此,用户还可以添加一些组件,添加是非常方便的。
3、当原型设置好开始演示的时候,如下图所示,界面只能展示部分的内容,我们还可以通过手势滑动或者鼠标滚轮滑动、也可以鼠标直接点击下滑栏进行观看,方法有很多,选择自己觉得方便的就可以了。
4、用户还可以对滚动区组件进行设置,点击组件后弹出选择框,用户可以设置再点击时选择滚动到、显示/隐藏、移动等选项,或者选择右键点击时、双击时、载入时等具体的触发方式,选择完成后点击下方确定就可以了。如果用户选择了点击时滚动到选项,还可以设置滚动的位置,顶部、中间、底部三个位置,如下图所示。
5、如下图所示用户还可以设置横向滚动、纵向滚动、显示滚动条等选项,是不是很简单呢,赶紧来下载使用吧。
Mockplus桌面版和 Web App 版本,数据可以同步吗?
很多用户使用Mockplus软件想要再手机、电脑上同步数据,那么可以同步吗?小编告诉大家目前Mockplus只支持单向同步。 可以将项目下载到本地,但是不能将本地的文件上传到Mockplus在线版中。


日期:2025-11-26
版本:3.7.2.0
日期:2025-11-02
版本:v3.7.0.0
日期:2025-10-05
版本:3.6.1.6
日期:2025-10-01
版本:3.6.14

稿定设计1.3.6.200
下载
MAKA设计7.0.0x64
下载
Pixso设计1.32.0
下载
创客贴设计2.3.0
下载
威立信监控软件v1.0.0.1
下载
联创通信v2.2.7.4
下载
浪迹批量改名助手
下载
水淼工作休息执行助手1.0.2.0
下载23.28MB
2025-11-27
392.52MB
2025-11-27
3.92MB
2025-11-27
124.39MB
2025-11-27
489.74MB
2025-11-27
5.19MB
2025-11-27
84.55MB / 2025-09-30
248.80MB / 2025-07-09
2.79MB / 2025-10-16
63.90MB / 2025-11-06
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036) All Right Reserved













玩家点评 (0人参与,0条评论)
热门评论
全部评论