- dreamweaver cs6如何插入水平线并设置颜色 07-14 17:14
- Dreamweaver插入水平线的操作教程 07-14 17:12
- 火狐浏览器如何打开控制台 12-19 17:59
- 腾讯视频怎么开启允许腾讯视频驻留 12-19 17:51
- 微信开发者工具怎么上传代码时自动补全 12-19 17:41
- 暴风影音如何设置并开启老板键 12-19 17:36
- 微信开发者工具怎么自动折行 12-19 17:35
- 暴风影音如何查看版本号 12-19 17:34
dreamweaver cs6是一款可视化编辑工具,作为新手的你,是不是还不知道如何制作一个简单的网页呢?这里为大家带来详细的步骤分享,快一起来看看吧!

我们需要先打开dreamweaver cs6软件
进入后,在中间区域的居中位置,可以快捷的新建网页文件及其他文件,也可以用文件-》新建的方式新建文件,此处采用文件新建。

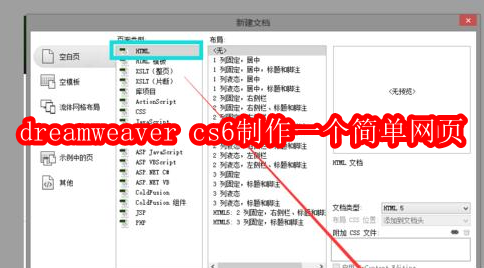
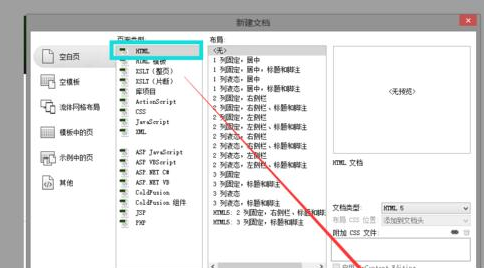
这时单击文件-》新建,页面类型选择html,点击创建即可创建一个空白页面出来了。

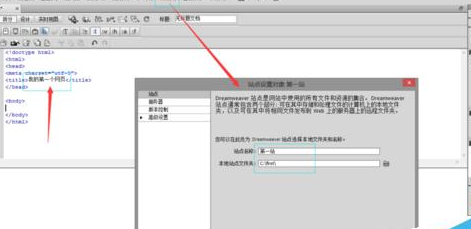
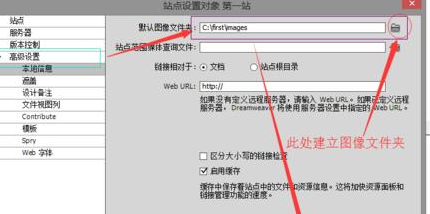
网站是有站点的,下面新建一个站点,单击站点-》新建站点,弹出如下对话框,将网站名称起名为“第一站”,站点文件夹点击后面的文件夹小图标新建一个即可,文件夹只能用英文字母。

再点击高级设置修改默认文件夹。

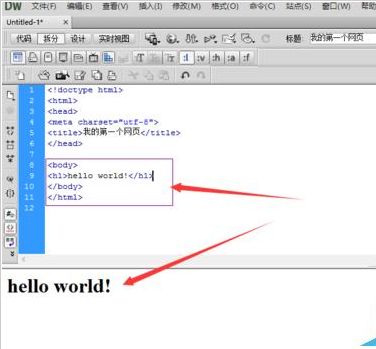
然后都设置妥当后在页面的代码区域输入如下代码,在底部可以看到预览效果。

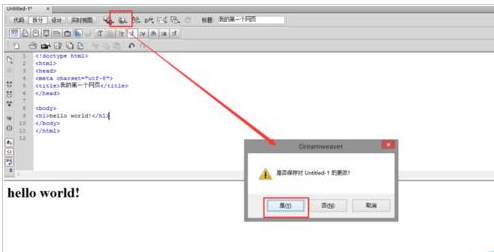
我们再点击顶部的小地球图标可以在浏览器中预览,会提示是否保存页面,点击是。

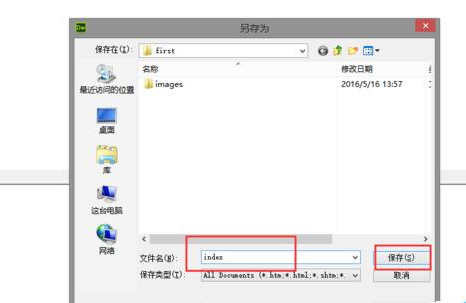
最后我们选择保存的名称一般情况下网页的首页都叫index,将名称更改后确认即可在浏览器中看到刚才的成果啦。


30.76MB / 2025-12-19
77.07MB / 2025-12-19
2.78MB / 2025-12-19
7.59MB / 2025-12-19
465.91MB / 2025-12-19
23.41MB / 2025-12-19
102.03MB
2025-12-18
5.09MB
2025-12-17
16.91MB
2025-12-18
47.67MB
2025-12-18
61.38MB
2025-12-18
11.17MB
2025-12-17
84.55MB / 2025-09-30
248.80MB / 2025-07-09
2.79MB / 2025-10-16
63.90MB / 2025-12-09
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036) All Right Reserved