- 360软件管家怎么下载聊天工具 02-05 18:04
- 360软件管家怎么设置快捷方式 02-05 18:01
- 图吧工具箱如何查看电池信息 02-05 17:59
- 图吧工具箱怎么烤机 02-05 17:55
- 图吧工具箱如何查看cpu天梯图 02-05 17:53
- 雷电模拟器cpu占用过高怎么办 02-05 17:45
- 雷电安卓模拟器怎么修改内存大小 02-05 17:40
- 雷电模拟器游戏中心一直加载怎么办 02-05 17:34
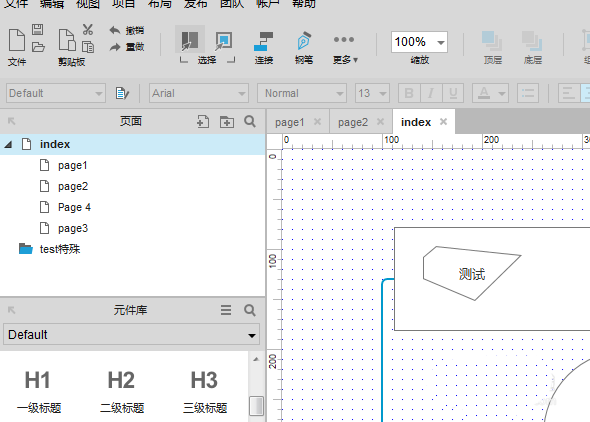
本文为大家整理了关于Axure8页面添加元件说明字段与配置的操作步骤介绍,想要了解的小伙伴,这里为大家带来详细的介绍,快一起来看看吧!

我们需要先打开Axure8软件,打开一个的Axure8的交互设计的软件当中。

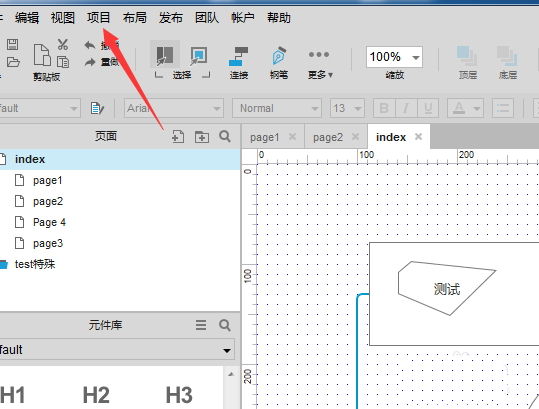
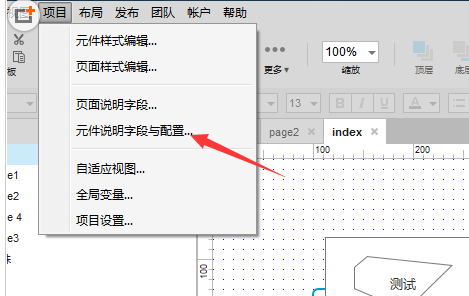
然后我们点击了Axure8的交互设计的,点击菜单中的项目的菜单。

再点击了项目的菜单之后,弹出了下拉菜单选中为元件说明字段与配置的选项。

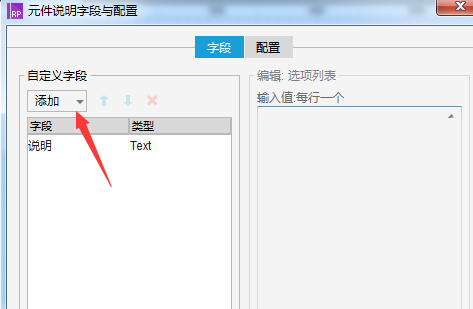
这时就会弹出了一个元件说明字段与配置 ,就会弹出点击添加按钮。

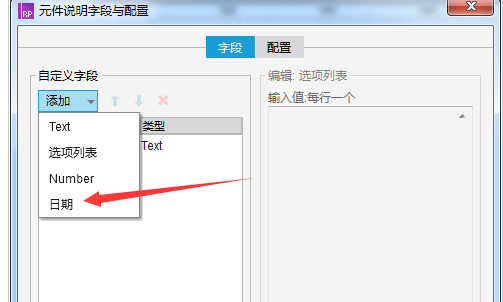
还会弹出了一个日期的选项。

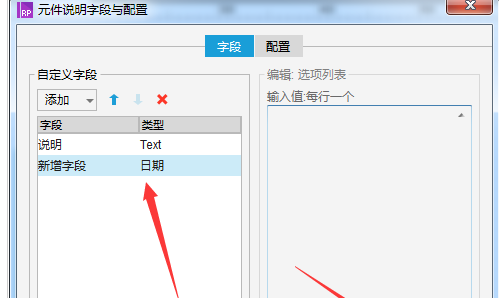
最后我们就把自定义字段添加完成了,点击 确定,保存设置。

2.84MB / 2026-02-05
198.60MB / 2026-02-05
0.58MB / 2026-02-05
129.04MB / 2026-02-05
58.39MB / 2026-02-05
157.75MB / 2026-02-05
43.82MB
2026-02-03
104.23MB
2026-02-02
2.02MB
2026-02-03
125.07MB
2026-02-02
149.57MB
2026-02-03
122KB
2026-02-02
84.55MB / 2025-09-30
248.80MB / 2025-07-09
2.79MB / 2025-10-16
63.90MB / 2025-12-09
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036)400-105-5185 All Right Reserved