- axure怎么合并单元格 07-02 11:15
- Axure怎么做交互式饼图 07-02 11:05
- Axure怎么制作饼图 07-02 10:12
- 影音先锋如何选择均衡器 12-22 11:29
- 影音先锋如何选择皮肤 12-22 11:28
- 影音先锋如何选择文件关联 12-22 11:26
- 影音先锋如何更改下载位置 12-22 11:21
- 360安全卫士如何关闭开机时间记录 12-22 11:18
Axure是一款快速的原型设计的工具,不少用户对于如何设计鼠标悬停下拉菜单显示特效,如何操作,还不是很了解。这里为大家带来详细的介绍,快一起来看看吧!

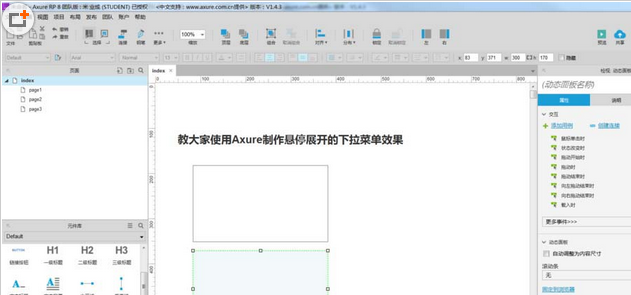
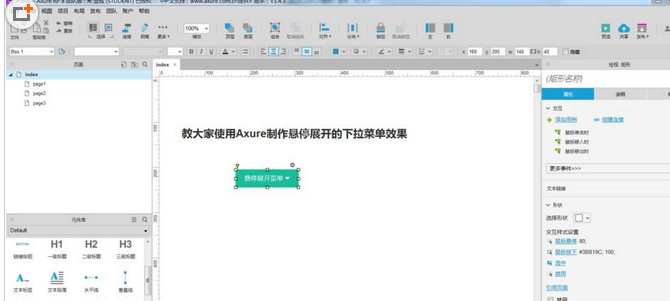
我们需要打开Axure,今天教大家使用Axure制作悬停展开的下拉菜单效果,如下图所示。

然后我们在元件库中拖入本次要使用的元件,到工作台上,如下图所示。

接着我我们将元件的颜色和大小进行调整,最终形成下面的按钮形状,如下图所示。

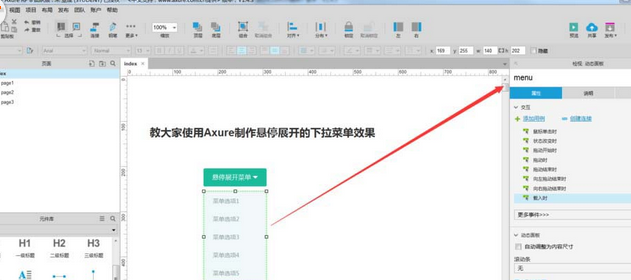
同样,我们在制作一个下拉菜单的动态面板,并命名,如下图所示。

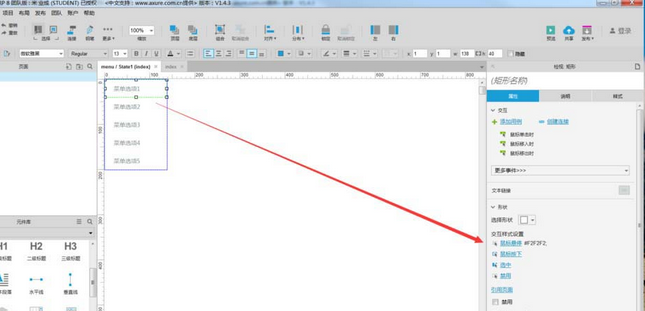
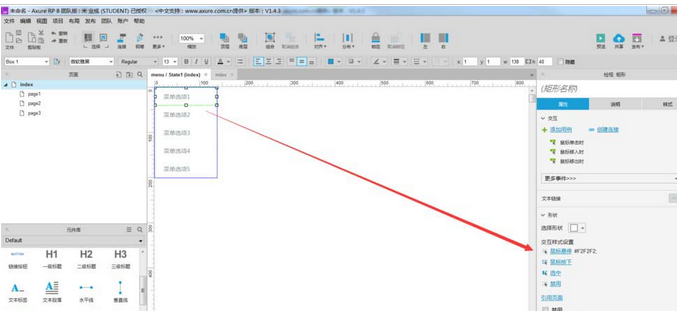
再接着我们给下拉菜单中及按钮做一些样式的交互,比如悬停和点击时的颜色及效果等,如下图所示。

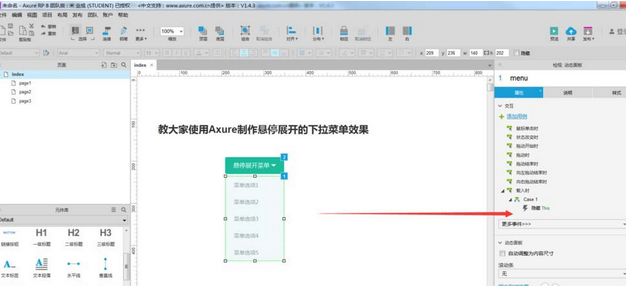
我们再给元件加交互事件,如下图所示。

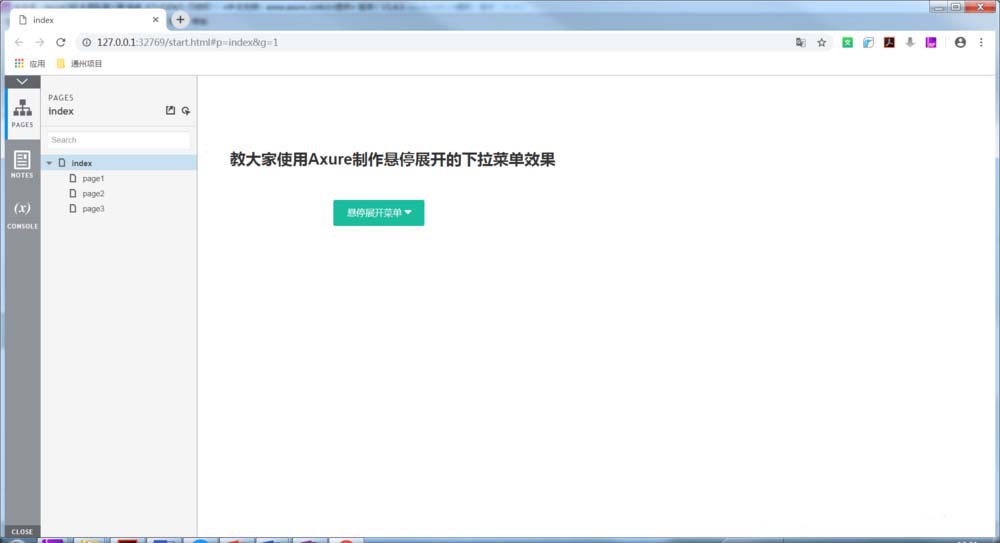
这时候所有工作准备完成,f5预览看一下效果,如下图所示。

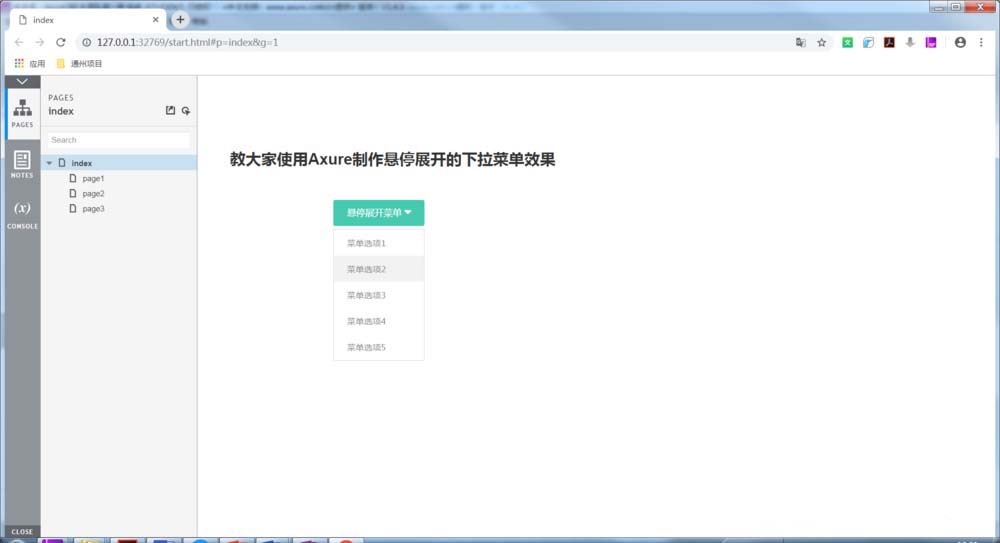
最后我们当鼠标悬停在按钮上,此时下拉菜单就会显示出来,如下图所示。

77.19MB / 2025-12-22
1.94MB / 2025-12-22
353.44MB / 2025-12-22
32.75MB / 2025-12-22
98.56MB / 2025-12-22
123.83MB / 2025-12-22
102.03MB
2025-12-18
68.82MB
2025-12-20
63.33MB
2025-12-19
10.68MB
2025-12-18
7.38MB
2025-12-20
39.38MB
2025-12-18
84.55MB / 2025-09-30
248.80MB / 2025-07-09
2.79MB / 2025-10-16
63.90MB / 2025-12-09
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036) All Right Reserved