- hbuilderx快捷键方案如何切换 07-28 16:00
- HBuilderX怎么替换内容 06-25 16:20
- HBuilderX快捷键有哪些 06-25 16:18
- HBuilderX怎么设置自动换行 06-25 16:15
- HBuilderX怎么安装 06-25 16:13
- HBuilderX中怎么加入图片 06-25 16:06
- hbuilderx代码格式如何重排 06-25 15:46
- hbuilderx如何创建uni-app项目 06-25 15:37
不少新手用户对于hbuilderx如何创建html文件并运行的步骤,还不是很清楚。这里就为大家带来详细的介绍,想了解的小伙伴快一起来看看吧!

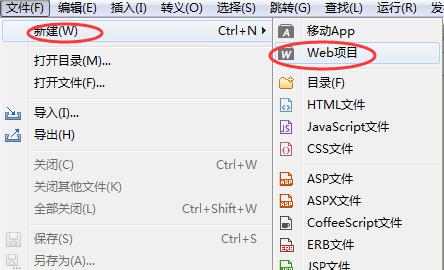
打开hbuilderx,创建一个web项目,文件——新建——Web项目。

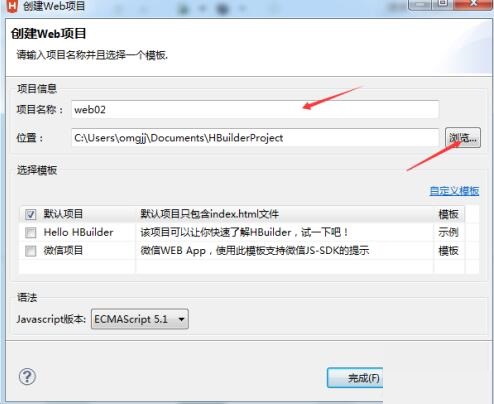
输入项目名称,点击确定。

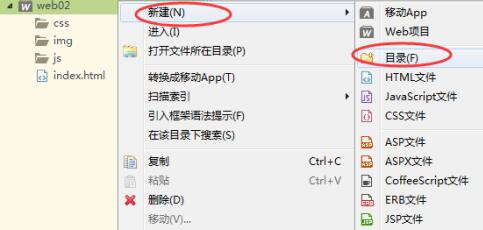
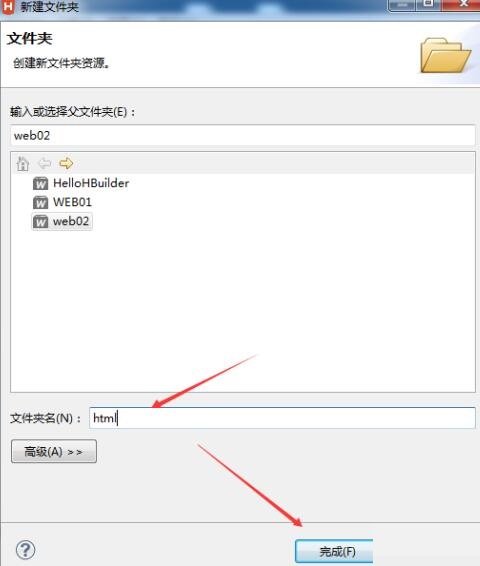
在新建的WEB项目中点击右键,创建一个目录。

输入名称,这里以html为例,因为是存放html文件。

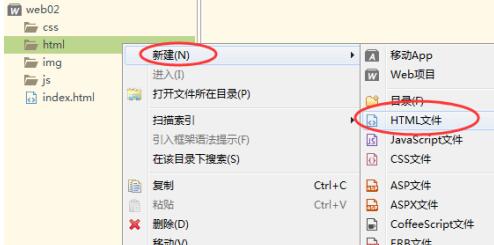
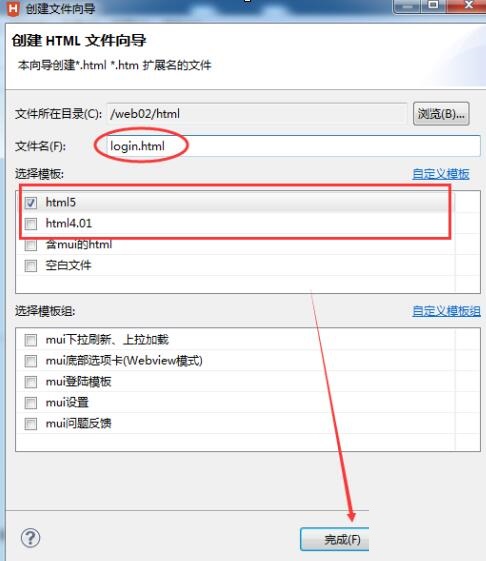
在html目录下创建html文件,所创建的html文件会有个默认名,改成自己想要的名称。根握你的需要选择模板(html5还是html4,默认是html5),这里默认。


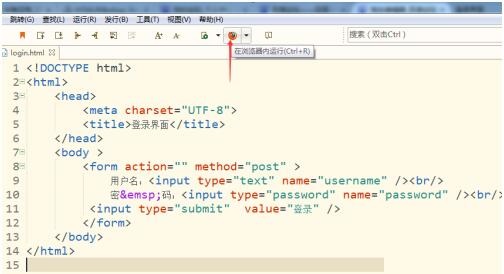
然后完善你的代码,下面代码个人随便弄,不要看。然后点击如图所示的图标,运行你的html代码,查看效果即可。

45.17MB / 2025-09-30
166.50MB / 2025-09-30
244.60MB / 2025-09-30
63.33MB / 2025-09-28
27.78MB / 2025-09-22
1.27GB / 2025-09-18
84.55MB / 2025-07-23
248.80MB / 2025-07-09
2.79MB / 2025-08-22
63.90MB / 2025-07-08
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-01-24
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036) All Right Reserved












