- HBuilder怎么让文字换行 03-13 10:51
- hbuilderx如何查找索引符号 02-07 11:55
- hbuilder怎么用git 01-20 16:52
- 百度网盘下载的文件在哪里 02-04 18:05
- 百度网盘怎么注销账号 02-04 18:03
- 百度网盘如何提取下载链接 02-04 18:00
- 百度网盘如何同步本地文件夹 02-04 17:46
- 火绒安全软件怎么进行文件粉碎 02-04 17:42
HBuilder中怎么添加图片呢?很多小伙伴对于hbuilder如何添加图片,还不是很了解。下面为大家带来关于HBuilder中添加图片的方法介绍,还不了解的小伙伴快一起来看看吧!

步骤一:创建Web项目
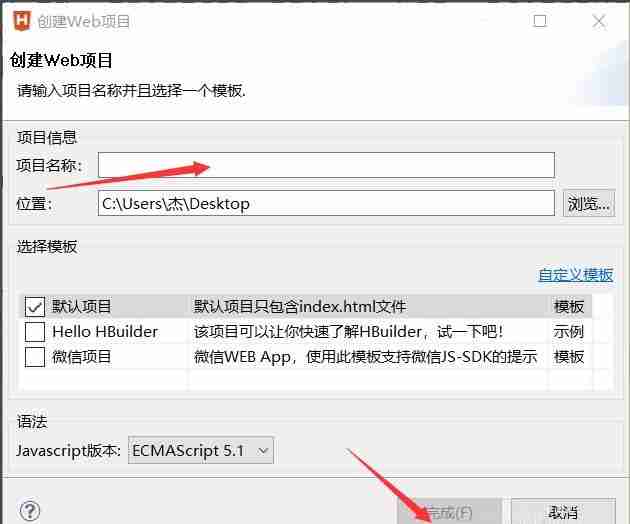
首先,打开HBuilder,在左侧项目管理器中,右键点击,选择“新建”->“Web项目”。

步骤二:项目命名
为您的新项目命名,建议使用驼峰命名法(例如:myWebProject)。

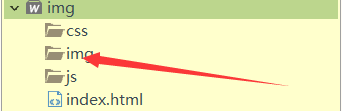
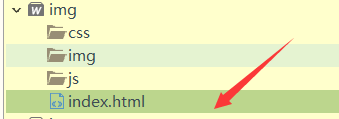
步骤三:导入图片
将您需要使用的图片文件直接拖拽到项目文件夹中的“img”文件夹内(如果没有img文件夹,请自行创建)。

步骤四:打开index.html
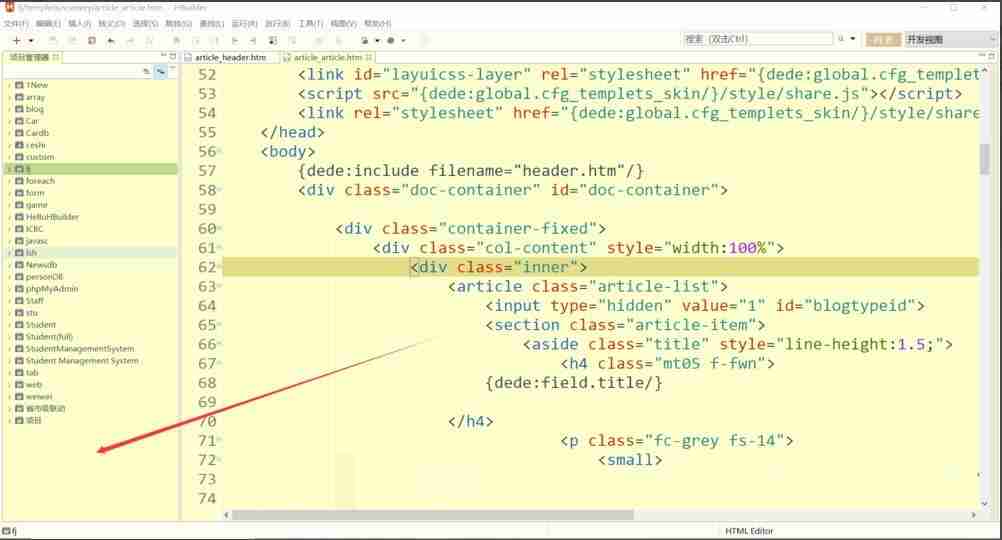
打开项目中的index.html文件,准备编写代码。

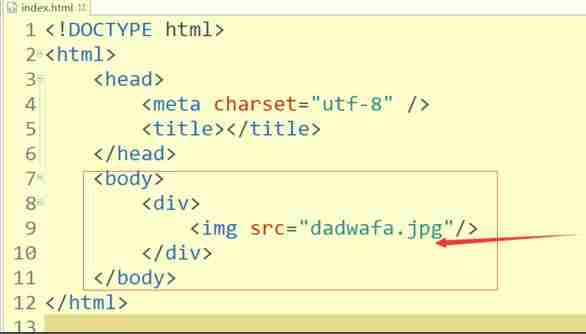
步骤五:编写代码
在index.html文件的标签内,使用标签添加图片。
(将your_image.jpg替换为您的图片文件名)。

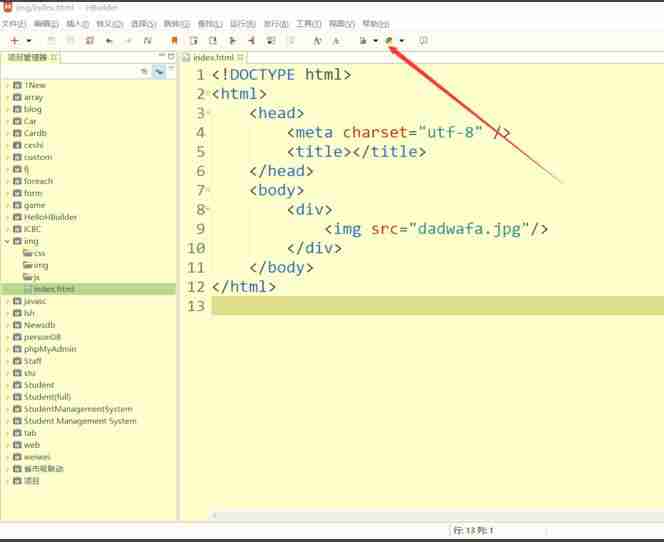
步骤六:预览效果
保存index.html文件后,点击HBuilder工具栏中的浏览器图标,即可预览您的网页效果,查看图片是否成功显示。

43.82MB
2026-02-03
1.23MB
2026-02-02
41.48MB
2026-01-30
46.25MB
2026-01-30
145.84MB
2026-02-02
104.23MB
2026-02-02
84.55MB / 2025-09-30
248.80MB / 2025-07-09
2.79MB / 2025-10-16
63.90MB / 2025-12-09
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036)400-105-5185 All Right Reserved