
html编辑器(ExHtmlEditor) 1.32
下载
硕思HTML编辑器(sothink html editor) 2.5
下载
HtmlDocEdit(HTML编辑器) 1.02
下载
即视(可视化编辑器)v1.5.6
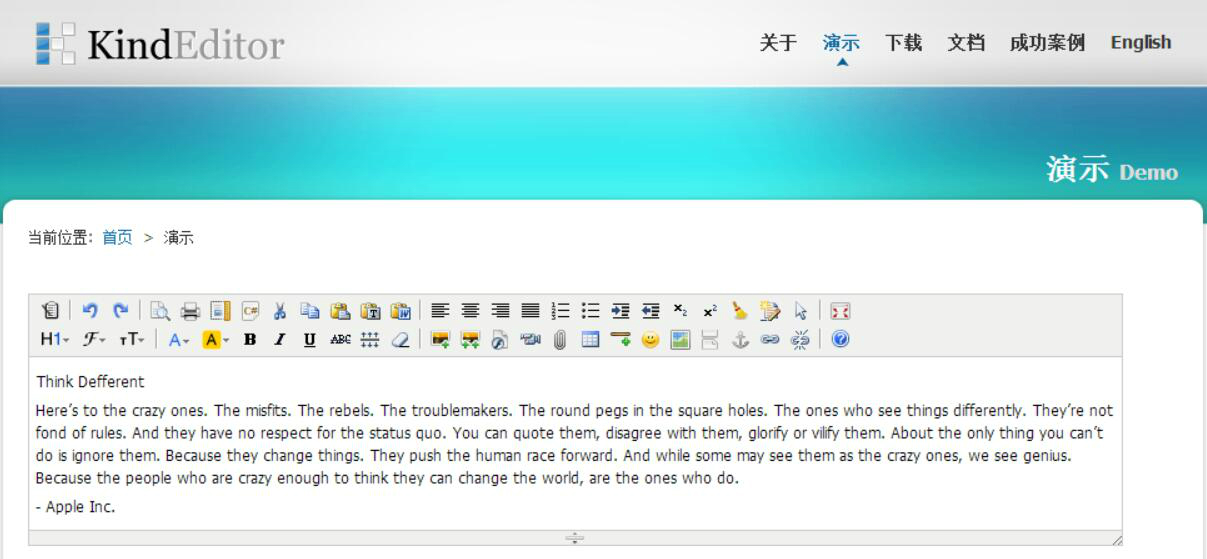
下载《KindEditor》是一款功能强大的编辑器软件,它采用开源代码编写,有着强大的执行功能和跨平台性,可以无缝的于Java、.NET、PHP、ASP等程序接合,同时兼容IE、Firefox、Chrome、Safari、Opera等主流浏览器。
体积小,加载速度快,但功能十分丰富。
内置自定义range,完美地支持span标记。
基于插件的方式设计,所有功能都是插件,增加自定义和扩展功能非常简单。
修改编辑器风格很容易,只需修改一个CSS文件。
支持大部分主流浏览器,比如IE、Firefox、Safari、Chrome、Opera。
1.在本站下载kindeditor压缩包并解压
2.在tomcat的webapps目录下新建文件夹kindeditor,然后把下载的KindEditor下的这些文件Copy到上面创建的文件夹jsp、lang、plugins、themes、kindeditor-all.js、kindeditor-all-min.js
3.因为jsp代码依赖第三方jar,需要把jsp/lib下的三个jar,commons-fileupload-1.2.1.jar、commons-io-1.4.jar、json_simple-1.1.jar,copy到tomcat下的kindeidtor/WEB-INF/lib目录
4.启动tomcat。
5.在浏览器中输入地址:http://127.0.0.1:8080/kindeditor/jsp/demo.jsp,回车,没有看到KindEditor官网展示的界面
6.查看下源码: ,这个名字与Copy过来的不同,把Copy过来的kindeditor-all.js或kindeditor-all-min.js更改为kindeditor.js
快速:体积小,加载速度快
开源:开放源代码,高水平,高品质
底层:内置自定义 DOM 类库,精确操作 DOM
扩展:基于插件的设计,所有功能都是插件,可根据需求增减功能
风格:修改编辑器风格非常容易,只需修改一个 CSS 文件
兼容:支持大部分主流浏览器,比如 IE、Firefox、Safari、Chrome、Opera
7.重新刷新下浏览器,OK,KindEditor官网上的demo又展示出来了
编辑器好像是UTF-8编码的,可以在GB2312页面上使用吗?
可以使用。有两种方法,一种方法是引入kindeditor.js文件时将script的charset属性设置成utf-8。
还有一种方法是直接将html/js/css文件编码都转换成GB2312编码(用Notepad++、editPlus等文本编辑器就可以转换编码),不过转换格式后升级比较困难,建议使用第一种方法。
我取不到编辑器数据,直接取得textarea的value也没用。
KindEditor的可视化操作在新创建的iframe上执行,代码模式下的textarea框也是新创建的,所以最后提交前需要执行 sync() 将HTML数据设置到原来的textarea。
KindEditor在默认情况下自动寻找textarea所属的form元素,找到form后onsubmit事件里添加editor.sync()函数,所以用form方式提交数据,不需要手动执行editor.sync()函数。
为什么有些标签被过滤?
KindEditor默认采用白名单过滤方式,可用 htmlTags 参数定义要保留的标签和属性。当然也可以用 filterMode 参数关闭过滤模式,保留所有标签。



html编辑器(ExHtmlEditor) 1.32
下载
硕思HTML编辑器(sothink html editor) 2.5
下载
HtmlDocEdit(HTML编辑器) 1.02
下载
即视(可视化编辑器)v1.5.6
下载
风灵月影修改器大全
下载
DroidCamxv3.5
下载
哔哩助理2.2505.2.0
下载
GPU Caps Viewerv1.63
下载0.80MB
2025-11-10
152.47MB
2025-11-10
11.93MB
2025-11-10
153KB
2025-11-10
17.35MB
2025-11-10
70.95MB
2025-11-10
84.55MB / 2025-09-30
248.80MB / 2025-07-09
2.79MB / 2025-10-16
63.90MB / 2025-11-06
1.90MB / 2025-09-07
210.99MB / 2025-06-09
374.16MB / 2025-10-26
京ICP备14006952号-1 京B2-20201630 京网文(2019)3652-335号 沪公网安备 31011202006753号违法和不良信息举报/未成年人举报:legal@3dmgame.com
CopyRight©2003-2018 违法和不良信息举报(021-54473036) All Right Reserved










玩家点评 (0人参与,0条评论)
热门评论
全部评论